Archive for December, 2012
Great design advice for coders
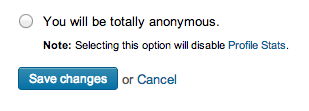
I’m surprised that LinkedIn doesn’t use labels correctly. It’s annoying when you have radio buttons and you can’t click on the text they’re associated with. Check out one of their forms below. You can’t click on the text “You will be totally anonymous”. You have to click on the radio button.
I’m spoiled and I no longer have the patience or the accuracy to click on the radio button. This is a subtle user experience defect, but it takes only a second to fix. All you need is a matching label element to your input element. As a bonus, doing this also makes your form more accessible to screen readers.
<input type="radio" id="anonymous-radio-button"/>
<label for="anonymous-radio-button">You will be totally anonymous.</label>